Hi all,
I was wondering if there is a simple way to save gt.interactive_window to html for interactive visualisation across web browsers? i.e. similar to implemented with plotly, and so on.
I have seen that gravis looks like an excellent alternative package to generate this otherwise, but wanted to first check if I was missing something within graph-tool to simply export the interactive_window.
#contained example
import graph_tool.all as gt
import matplotlib
g = gt.collection.ns["new_guinea_tribes"]
state = gt.minimize_nested_blockmodel_dl(g,
state_args=dict(base_type=gt.LayeredBlockState,
state_args=dict(ec=g.ep.weight, layers=True)))
levels=state.get_levels()
l0blocks=levels[0].get_blocks()
t = gt.get_hierarchy_tree(state)[0]
tpos = pos = gt.radial_tree_layout(t, t.vertex(t.num_vertices() - 1), weighted=True)
cts = gt.get_hierarchy_control_points(g, t, tpos)
pos = g.own_property(tpos)
#want to export this to HTML
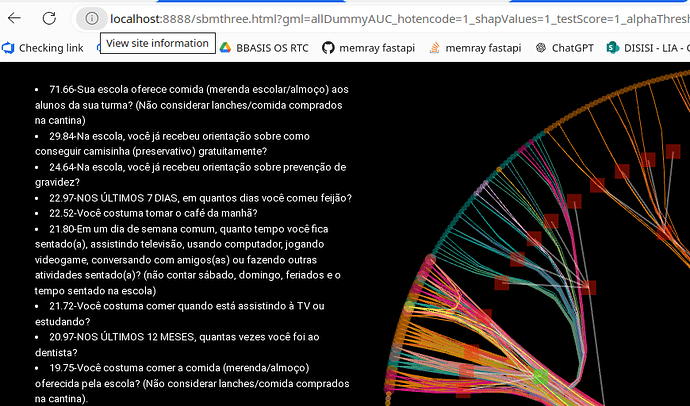
gt.interactive_window(g,pos=pos,edge_control_points=cts,
edge_color=g.ep.weight, edge_gradient=[],
vertex_fill_color=gt.prop_to_size(l0blocks),
ecmap=(matplotlib.cm.coolwarm_r, .6), edge_pen_width=5,
sync=True,update_layout=False,geometry=(2000,2000),
vertex_text_color=[1,1,1,1],bg_color=[0,0,0,1]
)
Many thanks,
James